
Crazy 8's
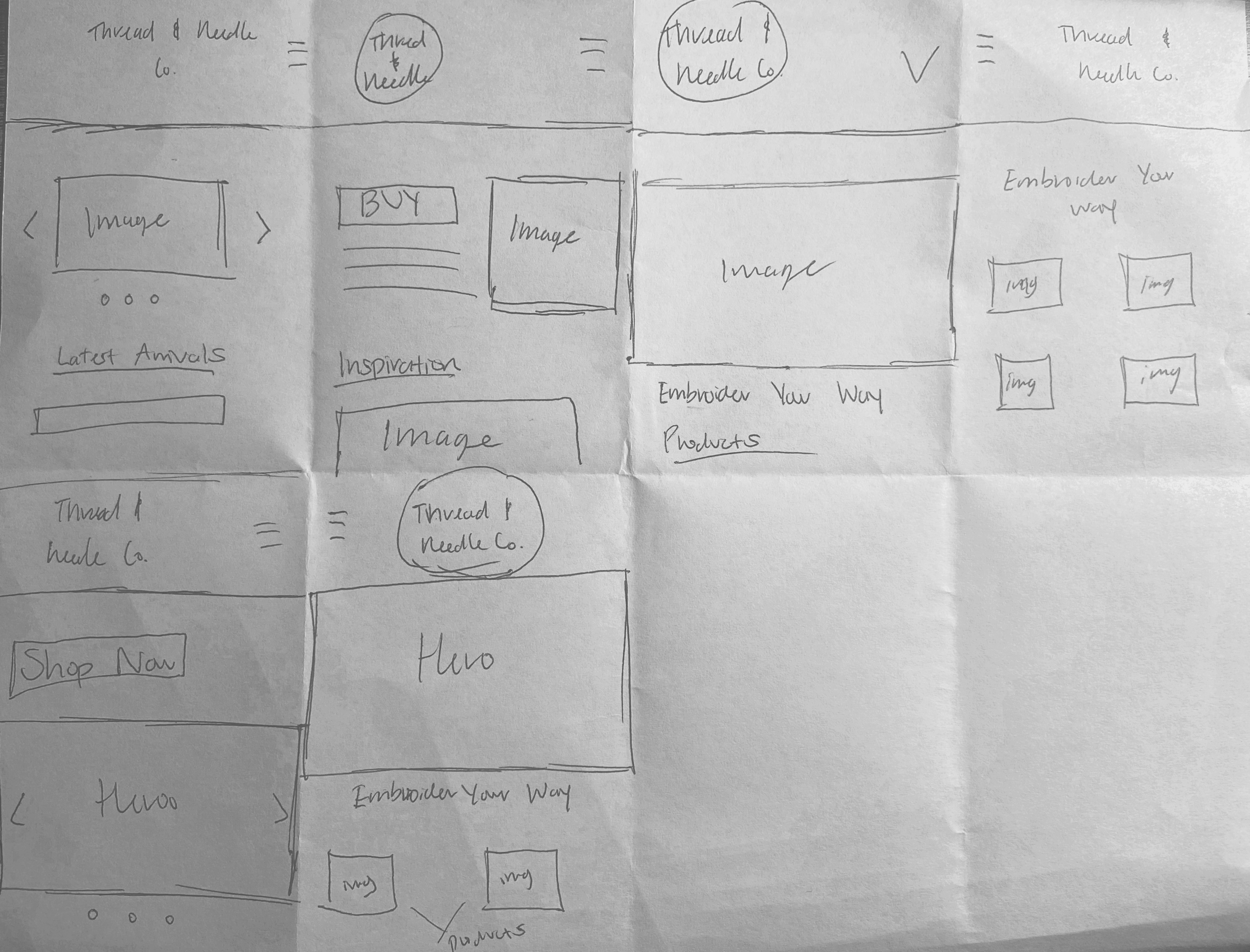
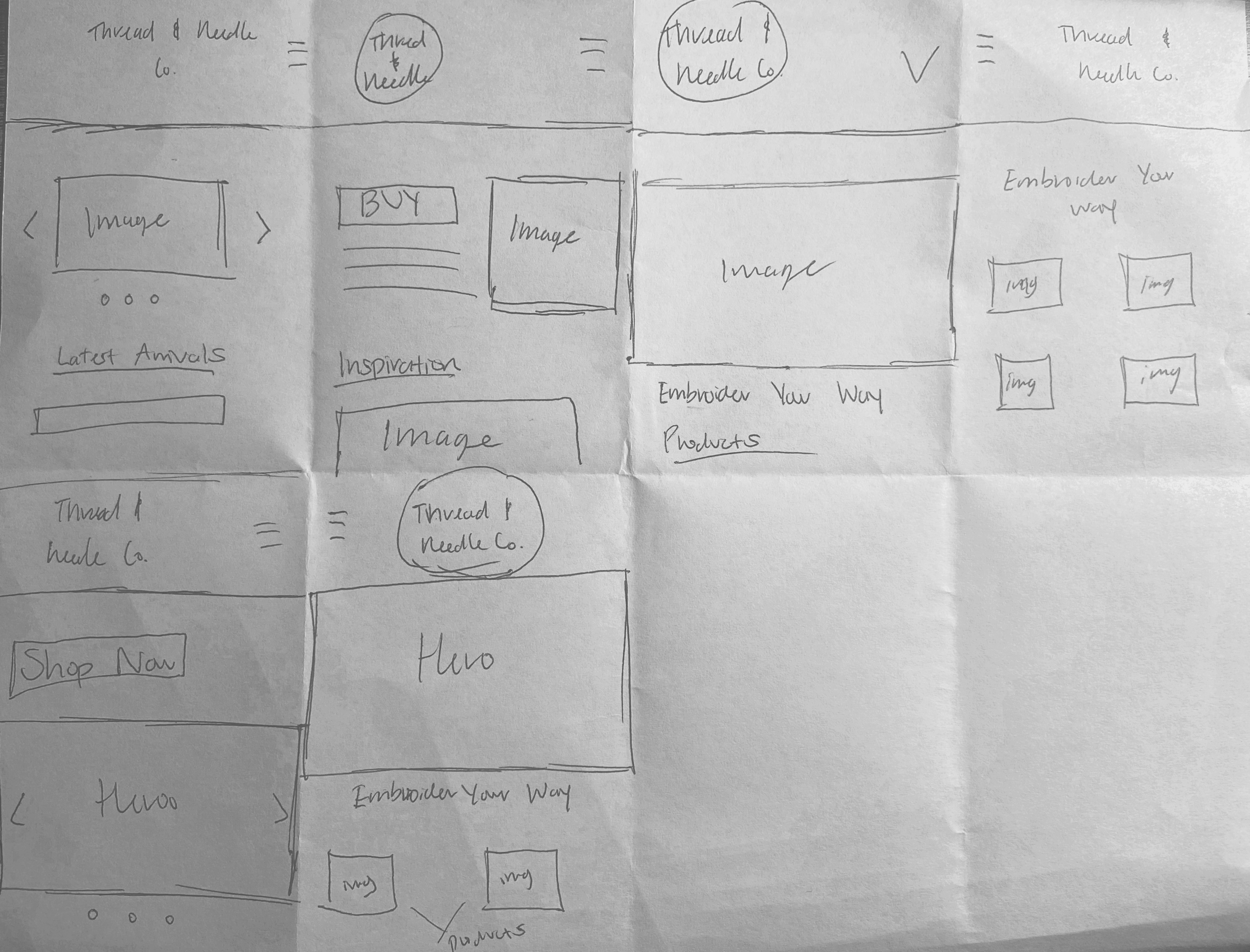
To get some ideas flowing I created six sketchesv (meant to be eight, hence the name) in eight minutes. This was incredibly helpful considering the last sketch looks incredibly similar to the final prototype.


Thread & Needle Co. provides an enjoyable experience for users looking to take up a new hobby through embroidery.
Mobile phones have a relatively small screen size which makes designing an app more challenging because there is less space to work with. It's very easy to crowd the content, create an overwhelming design and overall, spoil the user experience.
The color palette, content organization and interactivity is meant to enhance the product. Designing an app that is easy to navigate also lends itself to the first objective- I wanted users to have an enjoyable user experience with an app that has a well thought out and designed user interface.

To get some ideas flowing I created six sketchesv (meant to be eight, hence the name) in eight minutes. This was incredibly helpful considering the last sketch looks incredibly similar to the final prototype.

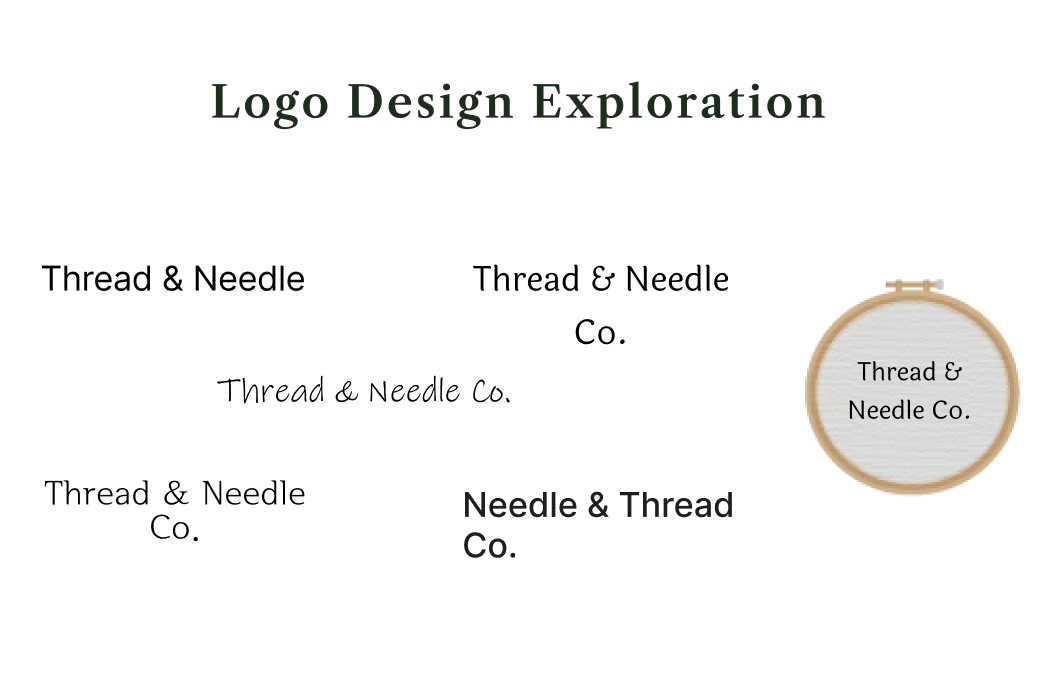
I knew right away that I needed to create a letter/word mark for the logo. However, I wanted to add some more visual appeal to it and decided to create an illustration of an embroidery hoop to nest the word mark in.

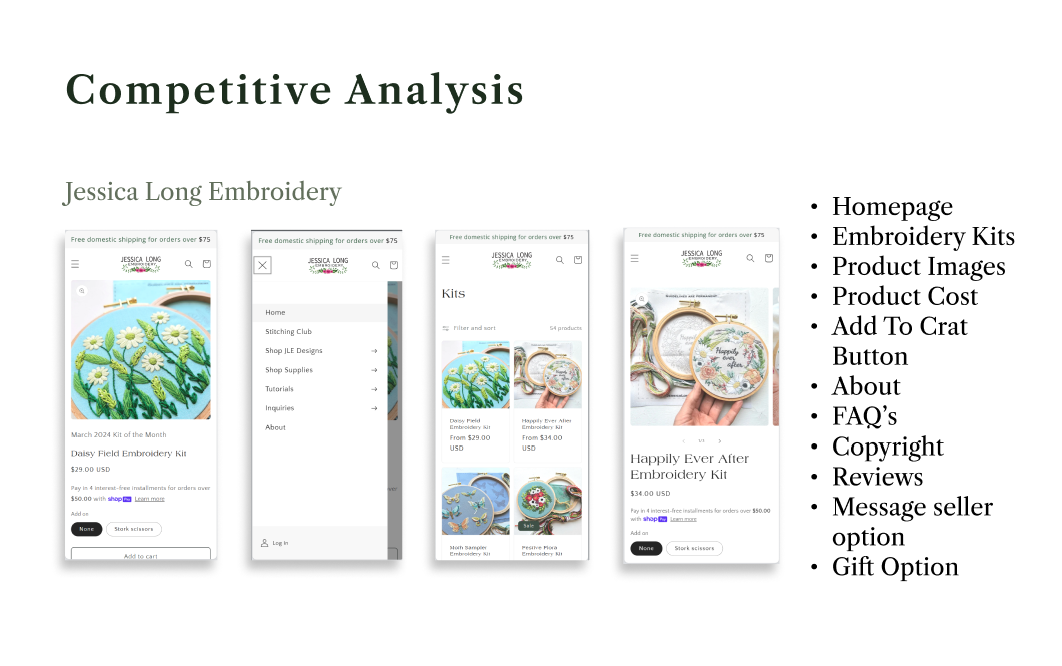
Conducting research helped me decide on what pages to include, what kid of naviagtion I should have, and especially when it came to the design of the delivery information. It was very helpful to take a lok at what pther sites were doing and draw inspiration from them.

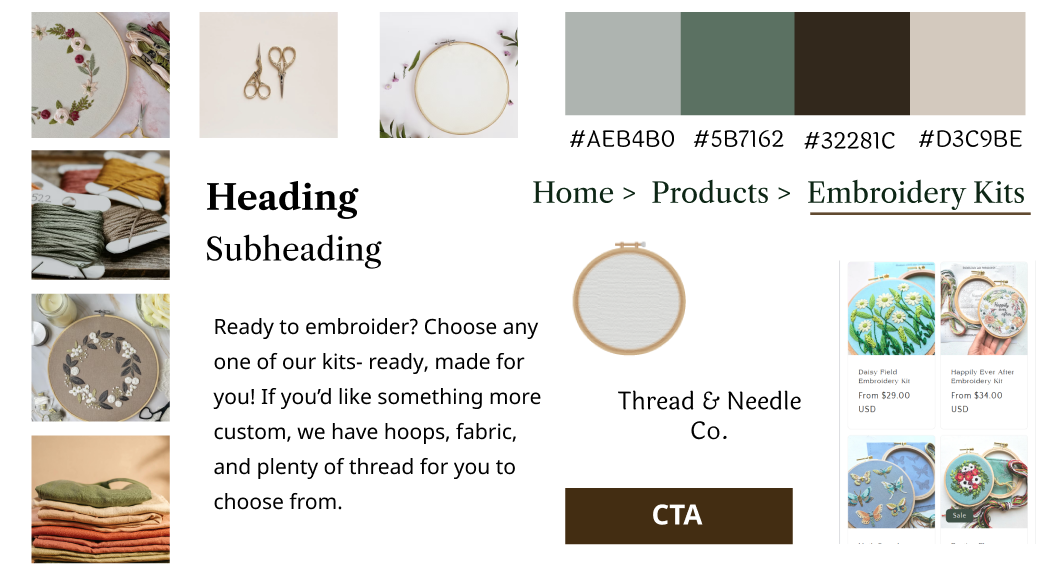
The Style Tile for Thread & Needle consists of the color palette, some images included in the final prototype, button styles and variations, font choices, and some of the navigation.
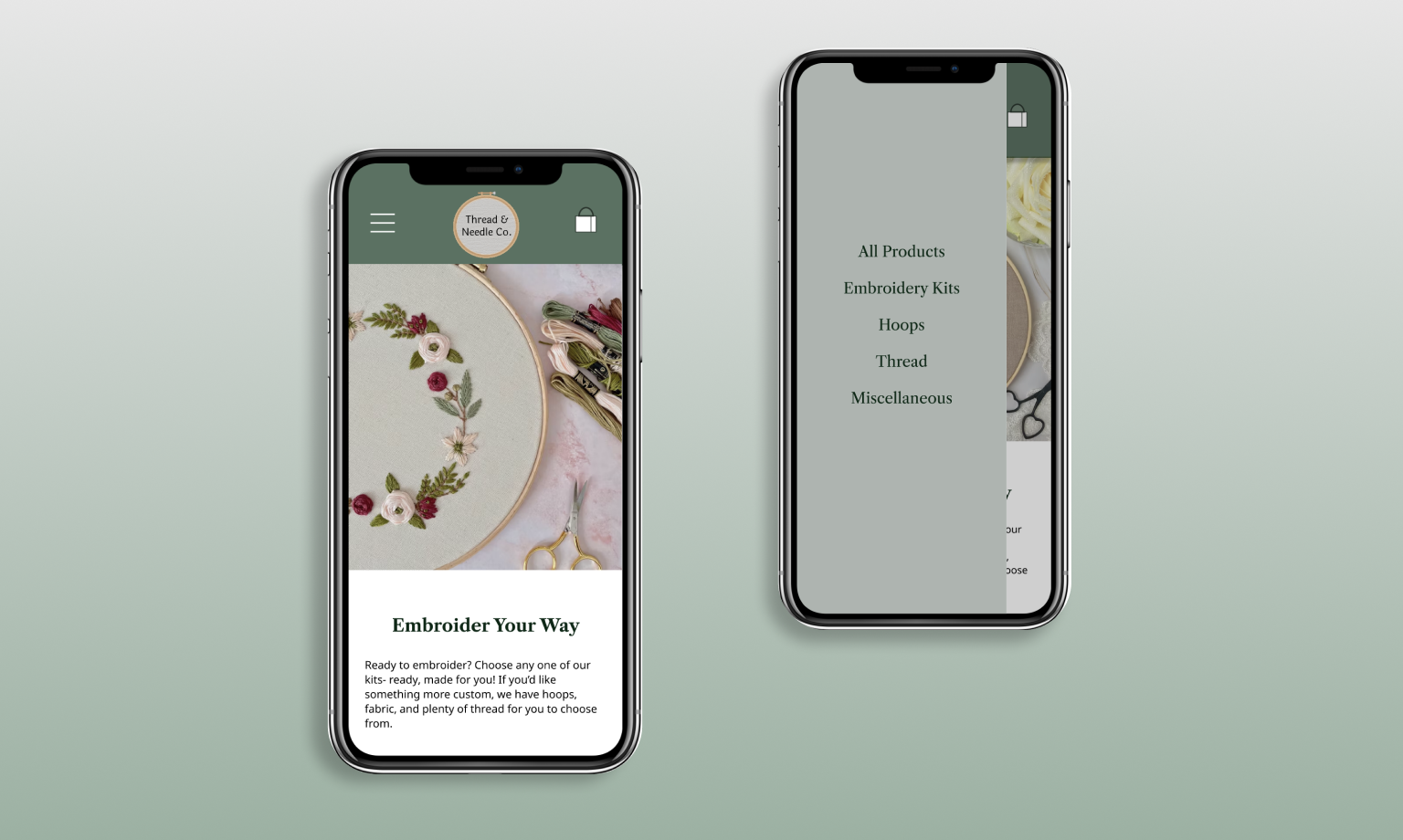
Prototyping in Figma has been one of the most enjoyable parts aof this project. Priot to creating this, I had never used Figma (although I was familiar with Adobe XD) and hadn't done any prototyping. Withbthis project, I was introduced to many new elements and tools along with Figma.
This protoype would not be possible without the use of components and variables. These features are so powerful and essential at creating these fully functional prototypes. Moreover, it's so convenient to be able to test the features out in a prototype before coding them and coming to the realisation that you actually don't like it as much as you thought you did or that a feature causes confusion and may need redesigning. With this prototype, I added an automatic image slider, a sorting feature, and an add to bag button.